対応Markdown記法一覧

Markdown(マークダウン)記法ってどういうもの?



Markdown(マークダウン)とは、テキストを構造的に記述するHTML言語などを簡略化した記述法で、HTMLの知識がない人でも覚えやすく書きやすいのが特徴。書き方に慣れると整理された文章を素早く作成することができるようになるよ!このページを参考にマークダウンの書き方をマスターしてみてね。
mebaLでは、エディタ右下の歯車マークからエディタの設定を変えることができるよ。
mebaLが対応しているMarkdown記法一覧
見出し
(シャープと半角スペース)の後のテキストが見出しとして表示されます。
#の数によって見出しレベルを変えることができます。
【以下をコピーしてご活用ください】
# 見出し h1
## 見出し h2
### 見出し h3箇条書きリスト
* (半角アスタリスクと半角スペース)または – (ハイフンと半角スペース)のあとにテキストを入れます。
リストを入れ子にできます。
【以下をコピーしてご活用ください】
– 箇条書きリスト1
– 箇条書きリスト2
– 箇条書きリスト3
* 入れ子リスト3-1
* 入れ子リスト3-2
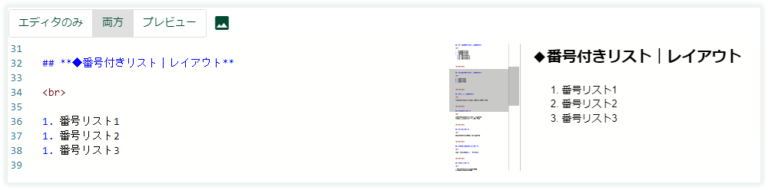
* 入れ子リスト3-3番号付きリスト
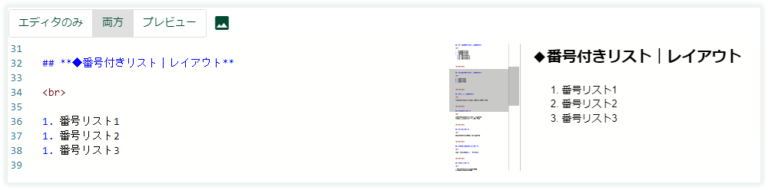
1.(半角数字とピリオドと半角スペース)のあとにテキストを入れます。


【以下をコピーしてご活用ください】
1. 番号リスト1
1. 番号リスト2
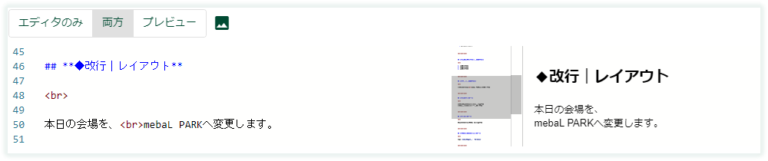
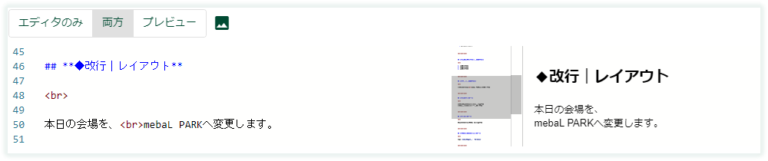
1. 番号リスト3改行
改行したい文中に<br>を差し込みます。
<br>を重ねると改行が続きます。


【以下をコピーしてご活用ください】
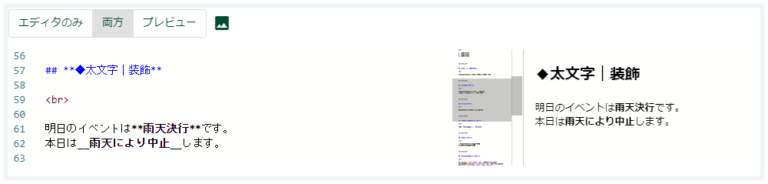
本日の会場を、<br>mebaL PARKへ変更します。太文字
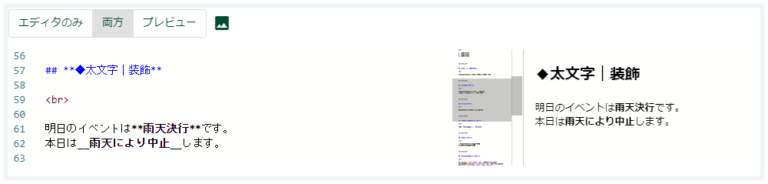
**(アスタリスク2つ)もしくは__(アンダーバー2つ)で囲んだ文字が太字(強調)になります。


【以下をコピーしてご活用ください】
明日のイベントは**雨天決行**です。
本日は__雨天により中止__します。斜体
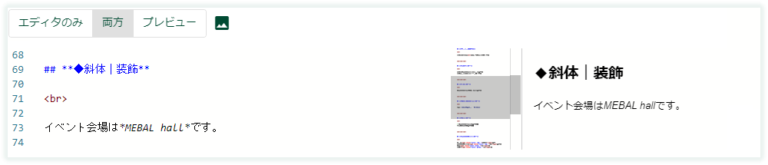
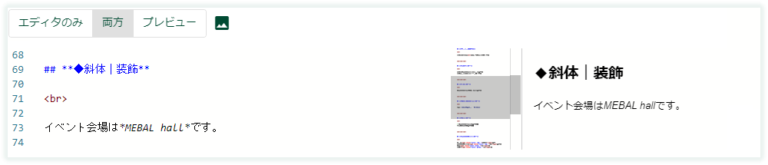
*(アスタリスク1つ)で囲んだ文字が斜体になります。
※ ひらがな・カナは機能しない場合があります。


【以下をコピーしてご活用ください】
イベント会場は*MEBAL hall*です。インラインコード
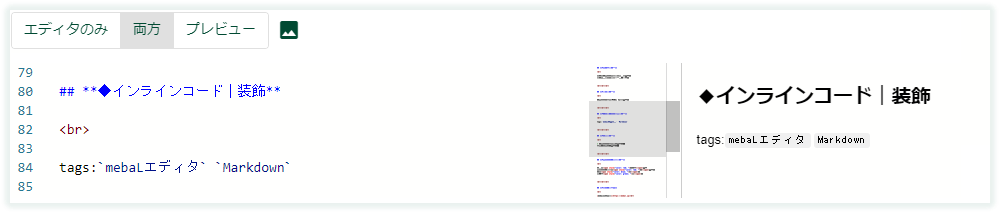
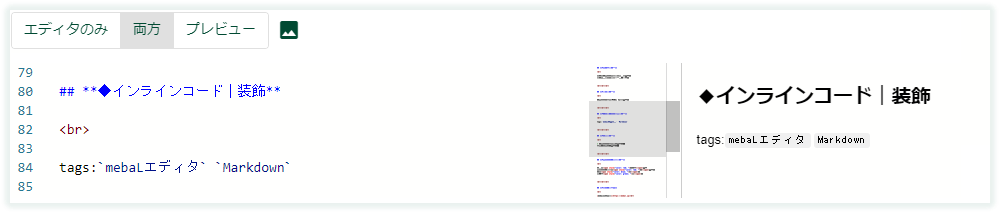
`(バッククォート1つ)で囲んだ文字がインライン表示されます。
インラインコードを並べる場合はスペースを挿入します。


【以下をコピーしてご活用ください】
tags:`mebaLエディタ` `Markdown`引用
> (不等号と半角スペース)のあとにテキストを入れます。


【以下をコピーしてご活用ください】
> イベント会場はどこですか?
受付時間は何時ですか?フォントカラー
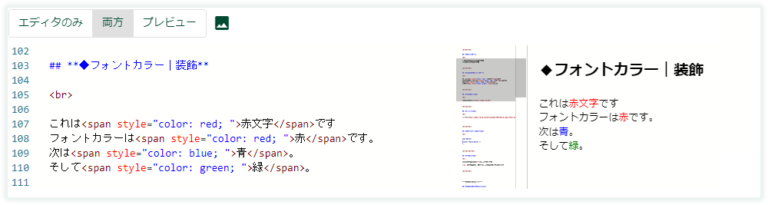
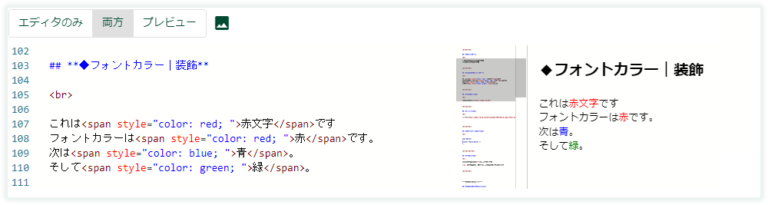
文字の色を変える場合は、直接HTMLタグを使います。


【以下をコピーしてご活用ください】
これは<span style=”color: red; “>赤文字</span>です
フォントカラーは<span style=”color: red; “>赤</span>です。
次は<span style=”color: blue; “>青</span>。
そして<span style=”color: green; “>緑</span>。リンク
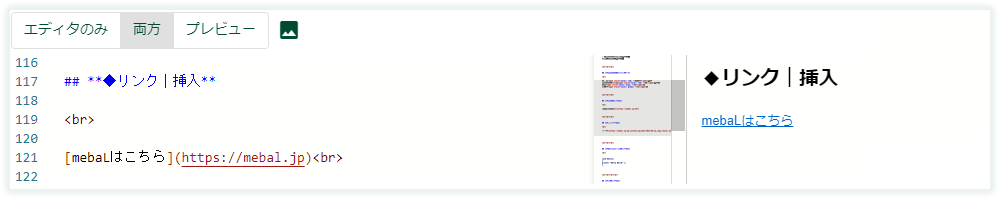
[ ]に表示するテキスト、( )にはリンク先URLを入れます。
※テキストは任意です。


【以下をコピーしてご活用ください】
[mebaLはこちら](https://mebal.jp)画像
![ ]内に画像タイトル、( )内には画像URLを入れます。
※タイトルは任意です。


【以下をコピーしてご活用ください】
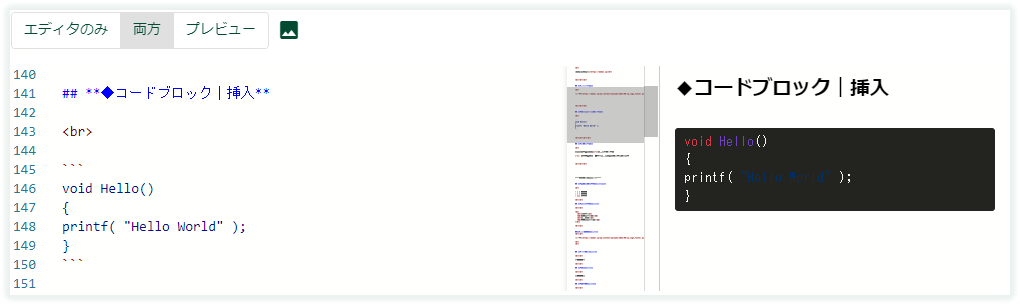
コードブロック
` ` ` (バッククォート3つ)で囲んだ文字列がコードブロック表示になります。


【以下をコピーしてご活用ください】
“`
void Hello()
{
printf( “Hello World” );
}
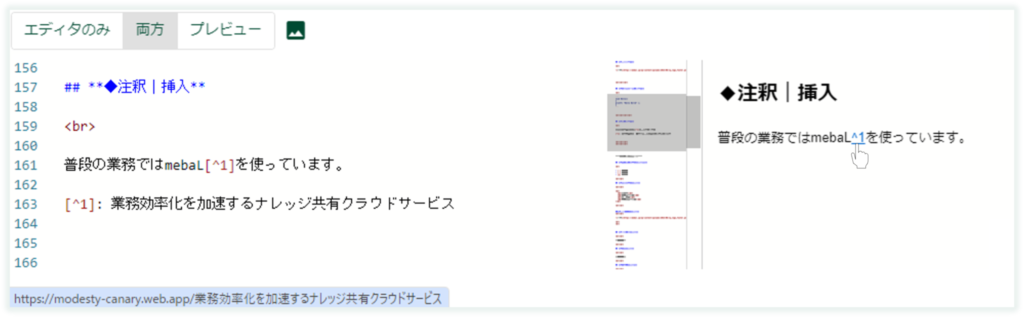
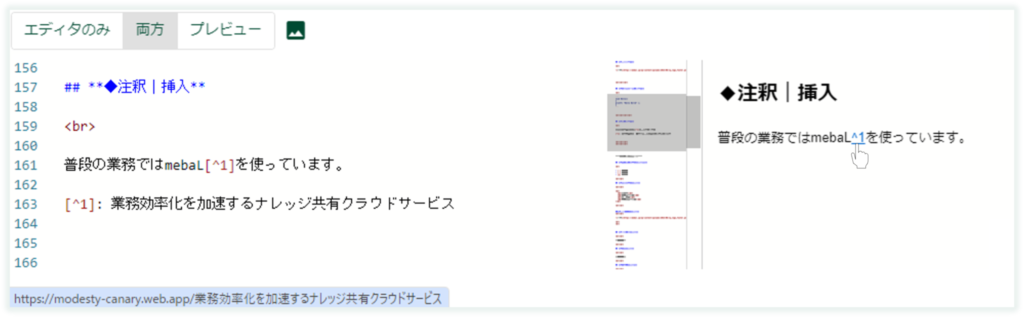
“`注釈
[ ]: (コロンの後に半角スペース)で注釈内容を入れます。


【以下をコピーしてご活用ください】
普段の業務ではmebaL[^1]を使っています。
[^1]: 業務効率化を加速するナレッジ共有クラウドサービス